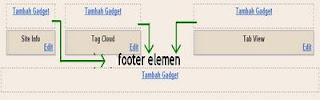
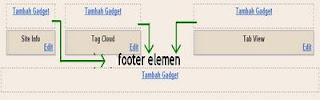
Menambah kolom elemen di atas footer itu lah topik pembahasan kita kali ini. hadirny kolom elemen sangat di perlukan untuk meletakkan asesoris. dan pastinya nggak semua tamplate yang di lengkapi dengan Elemen ini. sekarang anda jangan kwatir, sekarang banyak web yang menyajikan bagaimana menambah kolom elemen diatas footer. salah satu terdapat di blog ini. untuk lebih jelasnya lihat contoh gambar di bawah ini.

sekarang udah jelaskan. untuk membuat nya sangat lah mudah. ikuti tips-tips di bawah ini
- Log in dulu ke blogger
- Tata letak
- Edit HTML
- Cari kode
#footer {
width:900px;
clear:both;
margin:0 auto;padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
- Copy paste kode dibawah ini persis di bawah kode di atas
/* bottom
----------------------------------------------- */
#bottom {
width:900px;
clear:both;
margin:0 auto;
float:left;
padding:10px 0;
color:#333;
background:#ffffff;
border-top:1px solid #333;
}
#bottom a:link {
color:#006699;
text-decoration:none;
}
#bottom a:hover {
color:#c06000;
text-decoration:underline;
}
#bottom a:visited {
color:#045FB4;
text-decoration:none;
}
#bottom h2 {
padding:20px 0 2px 0;
margin:0 0 10px 0;
border-bottom:1px dotted #cccccc;
font-size:11px;
font-weight:bold;
line-height:1.4em;
text-transform:uppercase;
}
#bottom ul {
padding:0;
margin:0;
color:#333;
}
#bottom ul li {
list-style-type:none;
border-bottom:1px dotted #333;
background:url("
http://i35.tinypic.com/2n03mgz.jpg") no-repeat 0px .17em;
padding-left:17px;margin-top:2px;
}
#left-bottom {
width:200px;
float:left;
padding-left:15px;
}
#center-bottom {
width:200px;
float:left;
padding:0 20px 0 20px;
}
#right-bottom {
width:420px;
float:right;
padding-right:15px;
}
- Kemudian cari kode ini atau yang hampir sama
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
- Letakan kode di bawah ini diatas kode di atas
<div id='bottom'>
<b:section class='bottom' id='left-bottom' preferred='yes'/>
<b:section class='bottom' id='center-bottom' preferred='yes'/>
<b:section class='bottom' id='right-bottom' preferred='yes'/>
</div> <!-- end bottom -->
- Kemudian simpan tamplate anda
- Sekarang silahkan masuk ke Tata letak klik Elemen halaman di sana akan terdapat tiga elemen baru yang ditambahkan tadi.
 sekarang udah jelaskan. untuk membuat nya sangat lah mudah. ikuti tips-tips di bawah ini
sekarang udah jelaskan. untuk membuat nya sangat lah mudah. ikuti tips-tips di bawah ini









Tidak ada komentar:
Posting Komentar